Nhập môn Typography 7 tính chất quan trọng Designer cần ghi nhớ_8
Nhập môn Typography 7 tính chất quan trọng Designer cần ghi nhớ_8Typography là nghệ thuật làm việc với các phông chữ, nhằm diễn đạt tốt hơn, dễ nhìn và hấp dẫn hơn một đoạn chữ hoặc thông điệp nào đó. Trước khi tập tành làm quen với môn nghệ thuật này, bạn cần nắm rõ các tính chất cơ bản của Typography, hãy theo dõi bài viết sau đây để hiểu rõ hơn nhé!
Typography là gì?
Typography là mọi thứ mà chúng ta “đọc” được. Nó xuất hiện trong sách mà chúng ta đọc, trên các trang web mà chúng ta truy cập và ngay cả trong cuộc sống hàng ngày, như những dòng chữ trên bảng hiệu ven đường. Nó cũng tồn tại trong các nhãn dán và bao bì sản phẩm.
Nhưng thực sự, typography là gì? Hiểu một cách đơn giản, đây là cách thể hiện các ký tự chữ. Tuy nhiên trong thiết kế, nhiếp ảnh thì typography còn trở thành một nghệ thuật, một cách để “chơi” với các ký tự chữ.
- Bạn có thể học được gì từ các portfolio của 10 designer nổi tiếng
- 10 nguyên tắc tạo nên typography hoàn hảo cho website
- 12 hiệu ứng chữ độc đáo lập trình bằng ngôn ngữ CSS
Các kiểu chữ trong Typography
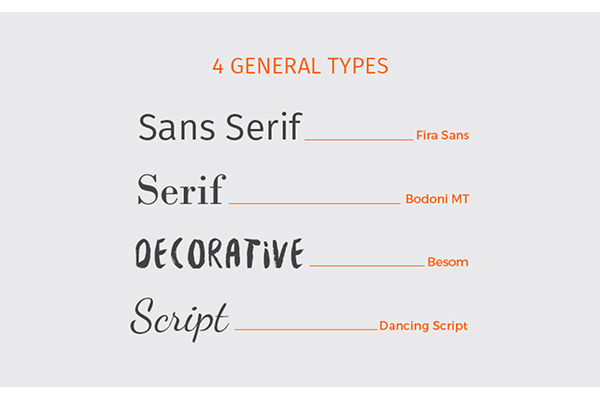
Có 4 kiểu chữ cơ bản trong Typography:
- Serif: là các font chữ có chân như Time New Roman, Georgia, Courier New… Serif thường được dùng trong các văn bản, thông điệp hoặc ấn phẩm cần sự trang trọng và nghiêm túc.
- San Serif: Trái ngược với Serif, San Serif là font chữ không chân như Arial, Tahoma, Comic San… San Serif thường được dùng trong các văn bản, thông điệp cần sự rõ ràng và hiện đại – đặc biệt là các ấn phẩm online trên điện thoại và máy tính.
- Scrift: font chữ này tạo ấn tượng rất bay bổng, với các nét uốn lượn hoa mỹ ( gần giống như chữ viết tay). Vì vậy, đây là kiểu chữ phù hợp cho các ấn phẩm nghệ thuật như ảnh quảng cáo, tạp chí, slogan…
- Decorative: Đây là kiểu chữ có phần ngẫu hứng, không tuân theo các quy tắc của Serif và San Serif. Cũng chính vì vậy, những font chữ dạng này có cách ứng dụng rất linh hoạt và phù hợp với nhiều loại ấn phẩm khác nhau. Tuy nhiên, do tính chất ngẫu hứng nên font chữ này sẽ đạt hiệu quả tốt nhất khi sử dụng trong những đoạn văn bản ngắn.
Trong một đoạn văn bản, bạn chỉ nên sử dụng tối đa 3 font chữ.
Hệ thống phân cấp trong Typography
Trong Typography, bạn cần có sự phân cấp rõ ràng giữa các dòng và đoạn thông điệp. Một trong những điều tối kị khi ứng dụng Typography là để mọi thứ dàn trải, không có sự phân cấp rõ ràng. Như vậy, người đọc không thể xác định được đâu là nội dung chính cần chú ý.
Hãy lấy một thiết kế web làm ví dụ. Trong website dưới đây, phần Header và Menu web có màu sắc, kích cỡ và font chữ khác biệt so với nội dung trong phần Body của web. Thậm chí, giữa các dòng trong cùng một đoạn cũng có sự phân cấp dựa trên yếu tố chính phụ.

Không những thế, việc phân cấp rõ ràng trong Typography còn giúp người đọc dễ theo dõi và nắm được nội dung chính nhanh hơn. Họ có thể tìm được thông tin mà mình cần thông qua việc đọc lướt phần tiêu đề hoặc cụm văn bản một cách dễ dàng.
Độ tương phản trong Typograhy
Ngoài việc phân cấp rõ ràng, bạn cũng cần chú ý đế độ tương phản giữa các yếu tố trong một đoạn Typography. Việc sử dụng các font, kích cỡ, màu sắc và phong cách khác nhau sẽ đem lại một cái nhìn ấn tượng hơn cho văn bản của bạn, cũng như thể hiện hiệu quả hơn thông điệp ban đầu mà bạn muốn truyền tải.

Xem thêm:
- Điểm danh 10 tính năng Lightroom cơ bản bạn cần biết ( phần 1)
- Điểm danh 10 tính năng Lightroom cơ bản bạn cần biết ( phần 2)
Tính thống nhất trong Typography
Nếu như tính tương phản và phân cấp giúp tạo nên sự khác biệt, thì tính thống nhất lại là yếu tố làm nên sự hài hòa trong Typography. Dù bạn có sử dụng bao nhiêu Font, hãy chắc chắn rằng có sự thống nhất về kiểu dáng, màu sắc và kích cỡ giữa các nội dung tương tự nhau. Việc không có tính thống nhất sẽ khiến cho văn bản trở nên rối mắt.

Ví dụ, trong một quyển sách, nếu tiêu đề chương trước bạn dùng Font Time New Roman, màu đỏ, kích cỡ 16, Body Text màu đen với kích cỡ 14 thì chương sau cũng phải tương tự như vậy.
Bố cục trong Typography
Việc sắp đặt bố cục trong Typography giúp bạn đảm bảo khoảng cách thích hợp giữa các dòng và đoạn văn bản. Một ví dụ điển hình thường gặp là việc căn chỉnh các dòng trong phần mục lục của một cuốn sách. Tất cả các dòng đều cách lề sách một đoạn như nhau, đều nằm ở giữa trang sách và cách nhau một khoảng đều đặn. Bố cục càng gọn gàng, đoạn văn bản càng dễ nhìn và dễ đọc.Hay khi chèn typography vào ảnh thì việc sắp xếp bố cục hợp lý giữa các đối tượng sẽ giúp hình ảnh trở nên nghệ thuật và bắt mắt hơn.

Khoảng trống trong Typography
Trong một đoạn Typography, khoảng trống cũng quan trọng không kém. Những khoảng trống giúp mắt được thư giãn và tạo cảm giác dễ chịu hơn cho người nhìn. Vì vậy, đừng cố nhồi nhét quá nhiều chữ trong cùng một khung văn bản. Tiết chế lại số lượng chữ và để các chữ có khoảng cách nhất định là cách để đoạn văn bản trở nên nổi bật hơn trong mắt người nhìn.

Màu sắc trong Typography
Màu sắc cũng đóng vai trò quan trọng trong việc làm nên một đoạn văn bản nổi bật. Khi sử dụng màu sắc cho các dòng, đoạn văn bản khác nhau trong Typography, hãy đảm bảo độ tương phản, bão hòa và độ sáng của màu được thiết lập để đem đến một trải nghiệm dễ đọc hơn. Bên cạnh đó, mỗi đối tượng sẽ có một phong cách thiết kế typography khác nhau nên việc chọn màu sắc phù hợp còn phù thuộc vào tâm trạng và chủ đề chung của đoạn văn bản, hình ảnh.

Các thuật ngữ quan trọng trong typography
Trên đây là khái niệm typography là gì cùng một số yếu tố cơ bản mà bạn cần cân nhắc khi sử dụng Typography. Cũng như mọi yếu tố khác, Typography có yếu tố nghệ thuật và cả yếu tố khoa học. Đáp ứng được cả hai và bạn sẽ trở nên chuyên nghiệp hơn. Chúc bạn thành công!
Theo Vnphoto